Access to XMLHttpRequest has been blocked by CORS policy: No 'Access-Control -Allow-Origin' header is present on the requested resource - OAuth/OIDC - Okta Developer Community

Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

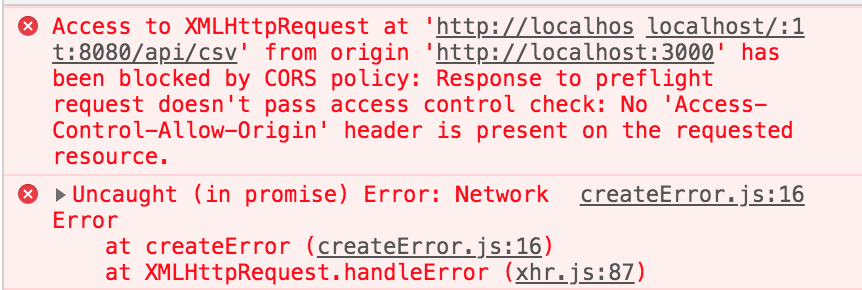
javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow

https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow